想成为一名更赚钱的WEB开发工程师,当然没问题,H5和CSS3了解一下,噢,可不能简单了解,技术上你需要深入理解盒子模型、JavaScript编程逻辑、HTTP协议、IP和域名等; 设计上你需要搞定颜色搭配、字体风格、各种类型的图片处理、整体布局设计等等; 如果仅仅是制作几个只有你自己看的页面,那就简单了;可多数时候我们是要将成果拿给客户看,怎么办?现成的UI组件救开发人员于水火:Bootstrap、ElementUI、weui等等,但是学习这些UI组件库成本也不低(主要是好多英文单词),如果对Java中的awt/Swing、JavaFX, C++中的MFC界面库、Qt等客户端界面设计有过经验,学习起来自然顺风顺水,毕竟这些优秀的设计方法在前端又会要从头来一遍;
H5设计页面
HTML5共有一百多个标签,需要都记住吗?No,实际上常用的标签也就那么十几二十个, 标签很容易使用,基本无门槛;难点在于CSS的设计,特别是排版,当然现在已有更方便的flex、grid, 那么还有什么问题呢? 英语单词比较多,单词量还可以的朋友可以直接忽略这个问题,另外就是你需要将制作的页面发布到服务器,至少不是只有自己欣赏。
使用非常频繁的标签, 记住它们的基本属性
div, span, ul, li, table, a, p, form, input(type=text|checkbox|radio|password), button, select/option, textarea
header, footer, section, article, aside, details, nav
设计页面时常用的样式
定位: position, display, float, clear
背景: background-color, background-image, background-repeat, background-position,background-size, background-attachment, background
字体:font-family, font-size, font-style, font-weight, font-variant, font
单位: px, rpx, em, rem
边框: border, border-width, border-style, border-color
盒子模型
样式
border, margin, padding
其它常见单词
content, left, right, top, bottom
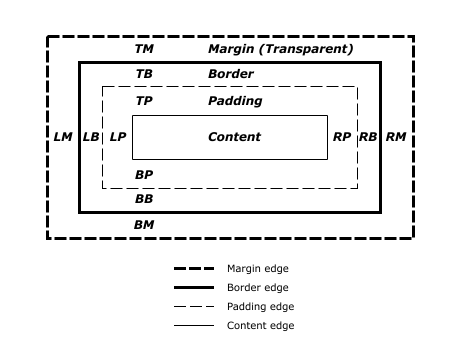
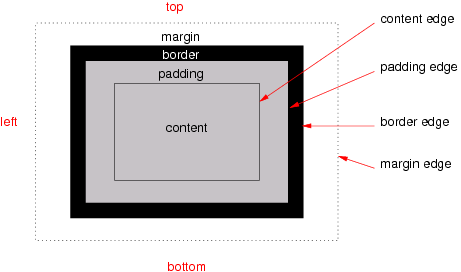
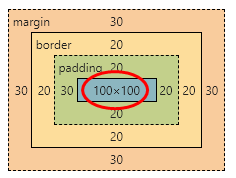
w3c.org 官网盒子模型图


盒子与边框、内容
有一个观念必须建立,那就是不管你的写的元素是什么,它都是一个盒子,无论是文本还是按钮,div或是span,对CSS来说每一个元素都是盒子, 每个盒子都有文本以及边框等,我们需要知道这些不同部分之间的关系,同时也要明白盒子和盒子之间的关系如何定义
1 | * { |
效果如下图所示, 一个盒子实际所占有的宽度和高度是由 “内容(content)+内边距(padding)+边框(border)+外边距(margin)”组成, 对任何盒子都可以分别设定4条边各自的border、padding、margin, 注意外部元素body也是一个盒子

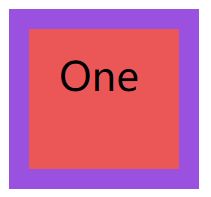
我们可以修改盒子的border以及padding和margin
1 | .box-one { |

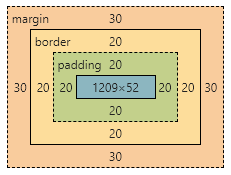
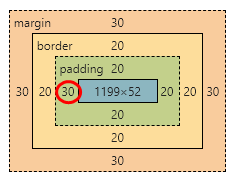
再看看计算后的盒子模型, 可以看到四个边的border(20)、padding(20)、margin(30)的大小,也可以单独设置某一边的距离,比如设置padding-left: 30px


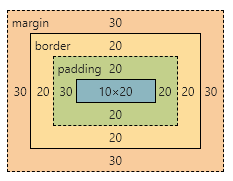
下面给盒子设置宽度和高度,再查看一下计算结果,如果不设置width和height,默认根据文字大小自动设定
1 | .box-one { |


设置了宽度之后,可以看到盒子大小改变成100x100, 这个宽和高设置的实际上是指Content(内容)的大小, 有另一个属性可以改变,那就是box-sizing: content-box|border-box
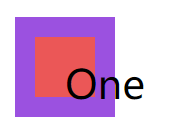
1 | .box-one { |


可见,如果设置box-sizing: border-box; width设定为100,那么 border+padding+content=100, 此时文字太大,就会超出Content范围
结论
- border一般用于分隔不同的元素,border的外围即为元素的最外围,所以计算元素的宽和高时,需要将border计算进来,当然也需要看box-sizing的设置是content-box还是border-box
- border写法
- 简写 border: 10px solid #FF9090; 10px是指边框宽, solid是指边框style, #FF9090是指边框颜色
- 单独写
- border-width: 10px;
- border-style: none|hidden|dotted|dashed|solid|double…;
- border-color: #FF9090;


