贪吃蛇-游戏界面
在编写界面之前,有一些前置知识必须要理解并能熟练使用,比如flex和grid布局, vh、vw、 vmin、 vmax、em、rem、px单位; 有了这些知识,编写游戏界面将变得非常简单,下面我们一步步实现。
HTML设计
只需一个div元素,给它一个id
1 | <body> |
body样式
我们需要定义高度和宽度,对整个body元素采用flex布局,主要目的是让其内容居中,并给一些基础样式美化一下;会使用到 display, justify-content, align-items 这些和flex布局相关, vh,vw单位也将使用到
1 | body { |
vw、vh、vmin和vmax是CSS3中的视窗单位,也是相对单位。它们的大小都是由视窗大小来决定的,单位1,表示视窗的1%;vw:视窗宽度的百分比, vh:视窗高度的百分比, vmin:当前较小的vw和vh, vmax:当前较大的vw和vh
视窗是指浏览器可视区域的宽和高, 1vm 表示 1%浏览器可视区域的宽,100vm表示整个可视频区域的宽
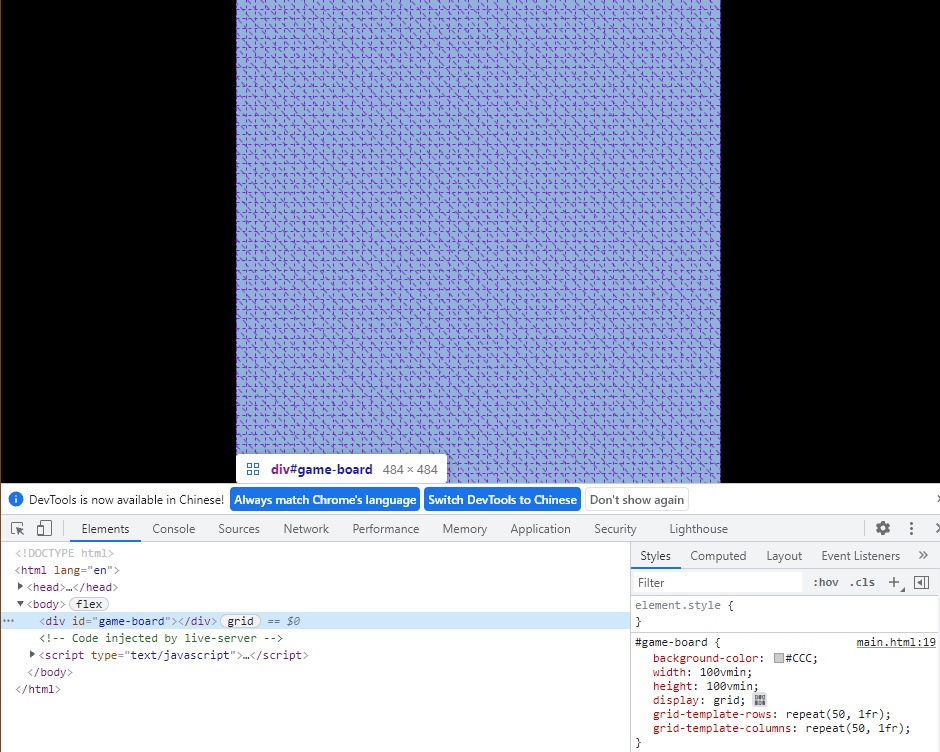
div游戏面板样式
我们使用到了id选择器 #game-board, 定义了背景颜色,以及宽度和高度, 同时这个游戏界面我们使用网格布局,目的是把蛇的头和身子以及食物都用格子表示
1 | #game-board { |

使用了行列均为50格子的网格布局
grid-template-rows: repeat(50, 1fr);
grid-template-columns: repeat(50, 1fr);
蛇和食物样式
1 | .snake { |
就这么简单, 蛇和食物都需要使用Javascript动态创建,后续就是Javascript编码了


